How to Create an attractive webpage using tkinter widgets?
Hello everybody to codersarts.com, welcome to the my Second post on Python GUI (Graphical User Interface).
Here we use TKInter which is a standard GUI package for python.
I will create a simple python GUI examples which includes frames, labels, and a button.
Labels:
The Label is used to specify the container box where we can place the text or images. This widget is used to provide the message to the user about other widgets used in the python application.
Structure to define Labels:
w = Label (master, options)
Some important options which used in labels are as:
anchor:It specifies the exact position of the text within the size provided to the widget. The default value is CENTER, which is used to center the text within the specified space.
bg:The background color displayed behind the widget
bd: It represents the width of the border. The default is 2 pixels
cursor:The mouse pointer will be changed to the type of the cursor specified, i.e., arrow, dot, etc.
some other options which we can use in tkinter:
fg,font,height,image,justify,padx,pady,relief,text,textvariable,underline,
width,wraplength

Frames:
Python Tkinter Frame widget is used to organize the group of widgets. It acts like a container which can be used to hold the other widgets. The rectangular areas of the screen are used to organize the widgets to the python application.
Structure to define Frame:
w = Frame(parent, options)
It has many options which which is given below:
bd,bg,cursor,height,highlightbackground,highlightcolor,highlightthickness,relief,width

Button:
The button widget is used to add various types of buttons to the python application. Python allows us to configure the look of the button according to our requirements. Various options can be set or reset depending upon the requirements.
We can also associate a method or function with a button which is called when the button is pressed.
Structure to define Button:
W = Button(parent, options)
options:
activebackground- It represents the background of the button when the mouse hover the button.
activeforeground: It represents the font color of the button when the mouse hover the button.
Bd: It represents the border width in pixels
Bg: It represents the background color of the button
Highlightcolor:The color of the highlight when the button has the focus.
All options similar to the Labels widget which which is given above Labels widget descriptions.

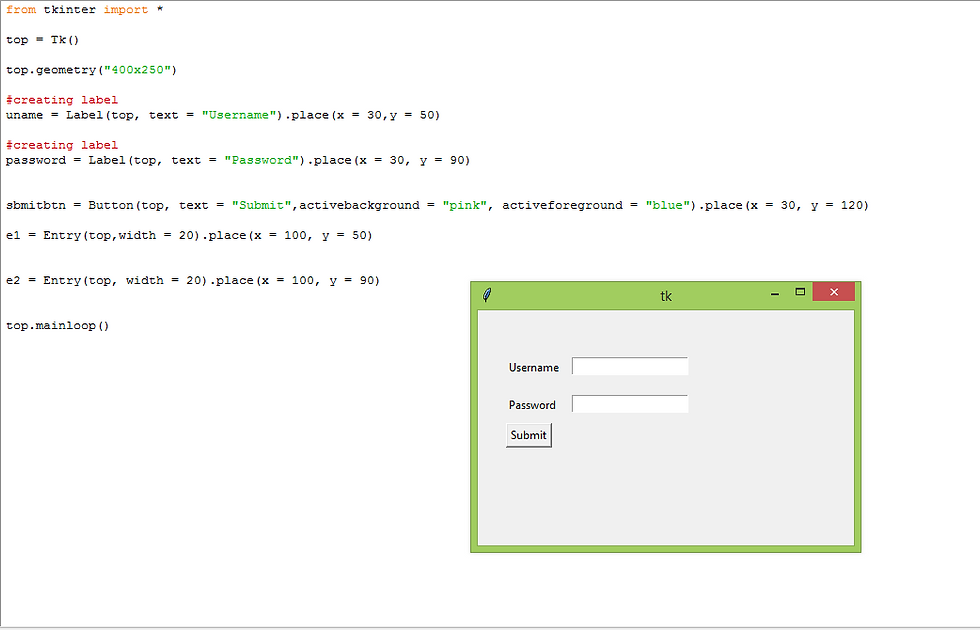
Another examples which display combinaton of above widget:


First our team say thanks to read my blog if you have any query or a any python related help like programming, web application using tkinter, Django framework, machine learning, data science and Artificial Intelligence related assignment or project you can directly contact to the codersarts.com or codersarts contact page link.
If you like Codersarts blog and looking for Assignment help,Project help, Programming tutors help and suggestion you can send mail at contact@codersarts.com.
Please write your suggestion in comment section below if you find anything incorrect in this blog post.
